Create interactive recipe cards with pop-out videos in Adobe InDesign
- Angelo Montilla

- Jan 5, 2022
- 4 min read
Updated: Dec 16, 2025

Follow along in this Adobe InDesign tutorial and learn how to create interactive recipe cards with scrolling frames and pop-out video controls that allow users to open and close media.
Also, learn how to set basic navigation to next and previous pages and publish online to see the project in real time.
As always, you can find the assets for this lesson in the tutorial download folder here.
The fonts I am using for this lesson are Source Serif Pro for the recipe headers and various Filson Pro weights for the body copy and recipe text.
Document Setup
Go to File > New Document or simply click the New Document button on the home page.
Click the Web tab and choose A4 (841.89 px X 595.276 px).
Set the Margins to 42 px all the way around
Click Create
Let's start on page 1 of the three-page document.
In your folder, you'll find the first recipe copy called "Vegan Ramen". Go ahead and place that in your layout by going to File > Place and choosing the text file or simply copy and paste the text into the layout. Use the text formatting as shown in the video lesson.
As you will see, there's too much text for the page. A good way of getting around this is using the Scrolling Frames feature from in5. This is a third-party extension, which you will need to add from the Adobe Extensions page in order to complete this next step.
Next, let's go ahead and add the overset text frame to a container and add the Scrolling Frame functionality. Before moving on to this next part, the first step is finding a good cutoff point in the Vegan Ramen text. This is where the text will end before users can scroll to read more.
Setting Up Scrolling Frames
With the Rectangle Frame Tool, draw a rectangle shape around the Vegan Ramen text frame. Leave some extra space on the right side as this is where the scrolling indicator will appear once published.
Click the Vegan Ramen text frame and go to Edit > Cut or Command + X (Mac) or Ctrl + X (Windows).
Right-click on the container frame then select Paste Into.
Go to the In5 dropdown and select the Interactive Widgets flyout. Choose Scrolling Frames.
In the Scrolling Frames panel, choose Vertical from the Scroll Direction dropdown.
That is it! You've set up a scrolling frame in InDesign. To test it out, click on any other interactive windows and click the EPub Preview icon in the bottom left corner. Remember, to adjust the content within the frame, just double click into the container and drag the inner text frame to where you'd like.
Next, let's add the video to the page. For this, you can use the Media panel which you can access by going to Window > Interactive > Media. For this next part, you will also need Animation and Buttons and Forms. Those too can be found under the Window > Interactive dropdown menu.
Adding Video with Animation
In the Media Panel, click on the Place Video or Audio File icon.
Navigate the file on your computer and click Open.
The video will be loaded in your cursor. You can now drag the size you want or drop it into the layout and then scaling the size up or down.
In the Layers panel, you will notice that the video is named Ramen.mp4.
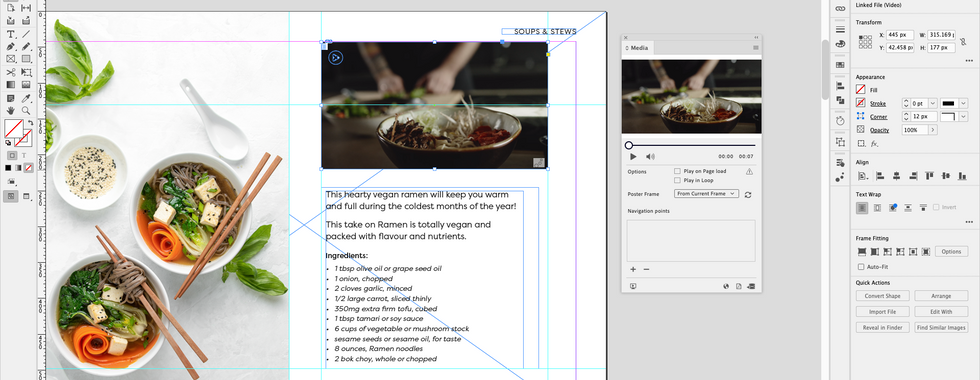
Here's a look at how to add the video using the steps above:
Now that your video is in, let's add an animation to it.
Click on the video with the Selection Tool and in the Animation Panel, choose Zoom In (2D) as a preset.
Leave the Event "On Page Load" for now – we'll change that once we've set up the button events.
Set the duration to 0.25
Great! You've placed the video and added an animation to it. The next step is adding a Play and Close button to trigger the video to appear when a user clicks the play button and to reverse – or disappear – when the user closes it.
In your folder, you'll see a play button icon and close button icons. Place those on your page and make them relative in size.
Position them in the upper left-hand corner of the video and make sure that they're on top of the video in the Layers Panel. Also in the Layers Panel, rename the play icon to "Play Video Button" and the X icon to "Close Video Button." This will help when setting up the interactivity.
Setting Up Play/Close Controls
Open the Layers Panel and click on the Play Video Button indicator to activate the object on the page.
In the Buttons and Forms panel, choose Button in the Type dropdown.
Add an Action of Animation.
The Animation dropdown will be set to Ramen Video and the Option will be to Play.
Add an Action of Video.
The Video dropdown will be set to Ramen Video and the Option will be to Play.
Add an Action of Show/Hide Buttons and Forms.
In the Visibility section, Hide the Play Video Button and Show the Close Video Button.
In the Layers Panel, click on the Close Video Button indicator to activate the object on the page.
In the Buttons and Forms panel, choose Button in the Type dropdown.
Add an Action of Animation.
The Animation dropdown will be set to Ramen Video and the Option will be to Reverse.
Add an Action of Show/Hide Buttons and Forms.
In the Visibility section, Hide the Close Video Button and Show the Play Video Button.
Before testing out your work to see if the buttons work properly, click on the video and then go back to the Animation Panel. You'll notice that there are two Events: On Release and On Page Load. Click the Event(s) dropdown and uncheck the On Page Load option, as we only want this to appear when the user clicks the Play Video Button.
Repeat all these steps for the remaining scrolling frames, adding video with animation and setting up button controls to the content on the other pages in the document.
Follow along in the video to learn how to set up basic page navigation as well as publishing the project online.