Convert Adobe InDesign layouts into stunning mobile flipbooks
- Angelo Montilla

- May 9, 2024
- 4 min read
Updated: Nov 25, 2025

What's the best way to view mobile documents created in Adobe InDesign?
One of the most common ways is with Adobe Acrobat Reader. Much like the desktop version, Acrobat Reader for mobile is free to use and can be downloaded in the AppStore for iOS or the Google Play store.
But what if you want to take your mobile projects to another level by adding a flip, swipe or slide effect when viewing InDesign layouts? Using a PDF to Flipbook platform, such as Simplebooklet, is also another great way of elevating your content and keeping your viewers engaged.
In this tutorial, learn how to create a vertical company catalog design meant specifically for mobile and export it as a PDF. First, we'll look at the document in Acrobat and then we'll upload that same PDF to Simplebooklet to add even more features.
You can download the files for this tutorial by clicking the link below to follow along step-by- step.
I will be providing a template for this tutorial, however, if you want to start from scratch, let's go over the document settings. Because this is a vertical layout meant for screen viewing, the dimensions for this document will be iPhone screen size.
New Document
Click New File.
Select the Web option from the top menu to convert the units from inches to pixels.
The Width is 1125 and the Height is 2436.
Set the Pages to 5 and turn off the Facing Pages option.
Set the Margins to 100 px all the way around.
Here's a look at the new document settings as explained in the steps above:

Follow along in the video as we work through designing the five-page mobile catalog for a fictitious modern home building company called Woodland Grove. Remember, the content is in the exercise folder available with the lesson files.
Once the design is complete, it's time to export the PDF that we'll first open in Acrobat and then upload to the Simplebooklet platform.
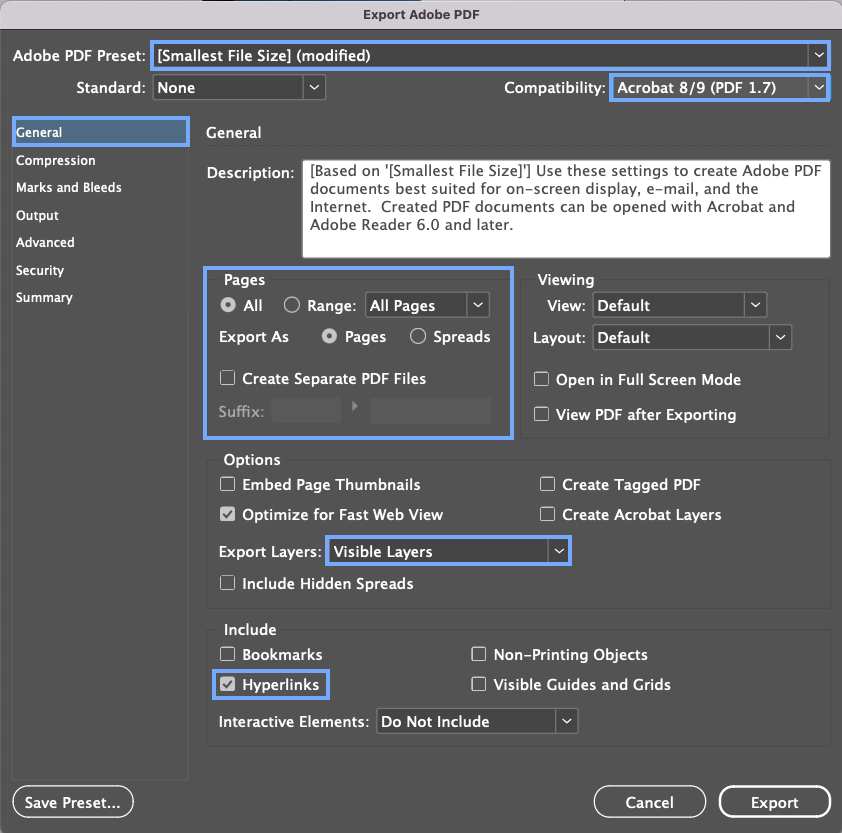
Exporting PDF
Go to File > Export.
Set the file format to PDF (Print).
In the Adobe PDF Preset dropdown, choose the Smallest File Size option.
In the Compatibility dropdown, choose Acrobat 8/9 (PDF 1.7).
Export All pages as single pages and not spreads.
Ensure that Optimize for Fast Web View is checked on.
In the Export Layers dropdown, choose Visible Layers.
Check on the Hyperlinks option if you have hyperlinks in the InDesign layout.
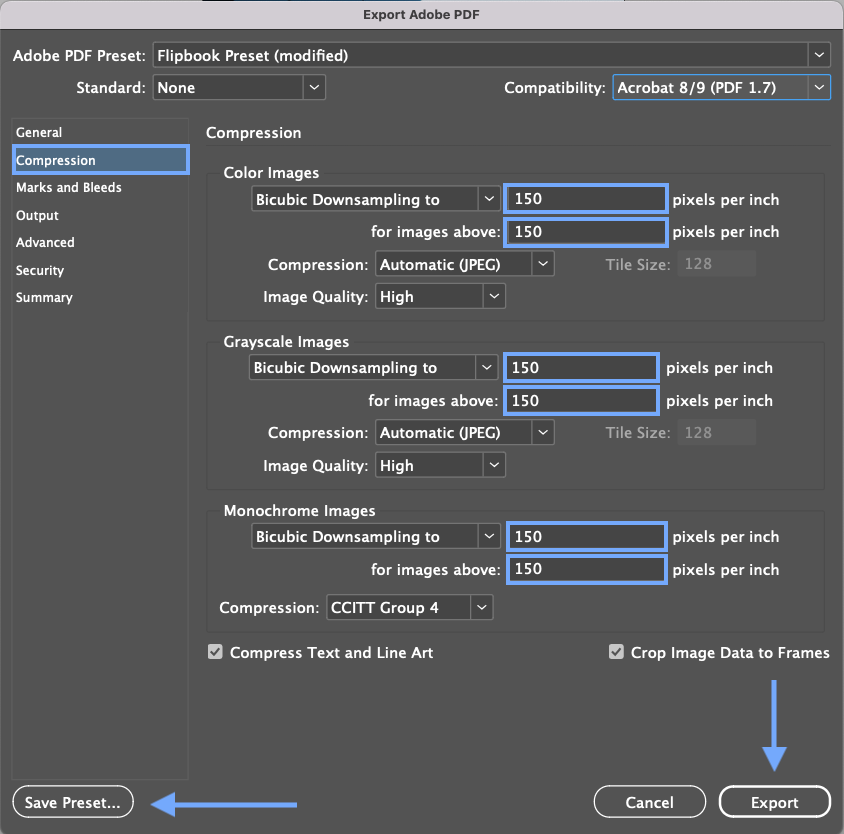
Click the Compression tab in the left menu.
Set all the Pixels Per Inch fields to 150.
Set Image Quality dropdown selections to High.
Now that the PDF has been exported, let's open it in Adobe Acrobat for mobile. If you haven't downloaded it, check out the links above to access the app for iOS or Android.
There are two preferred viewing options within the Acrobat app: Single Page and Continuous. The first option views the document as single pages with a left-right swipe navigation, whereas the Continuous option fills the screen more and allows you to swipe through the pages vertically.

Acrobat for mobile is a great option for simple viewing and navigation. However, it still doesn't support advanced interactivity or rich media, such as videos.
That is where Simplebooklet comes into play. In this next part, let's take that same PDF exported from InDesign and upload it to Simplebooklet.
Go to simplebooklet.com and create a basic account. This gives you one free flipbook upload, good enough to follow along with this tutorial.
Uploading PDF
Click the Upload File and locate the PDF exported from InDesign.
Click on the Single Page option.
Choose your Page Flip effect. Let's start out with a page curl under the Recommended tab. We will change this to more of a mobile viewing experience later on.
Click Convert.

The flip book has been uploaded and now we can make some aesthetic and user experience updates. This can be achieved under the Design tab.
Click on the Presentation button, which will launch the fly-out for presentation settings. Click the pencil icon to edit the Background. Choose a solid color, a pattern, stock image using Unsplash or an animated background.
For this lesson, let's keep it simple by adding a white solid color or a white/grey pattern background.
Here's a look at the background color options:

Click the pencil icon to edit the NavBar to your liking. For this, we'll stick with the Reveal, which hides and shows the navigation bar once you are viewing the content on your mobile device.
Here are the navigation bar settings used for this tutorial. However, you can experiment with the Navbar layout, header and footer opacity and font used.

The great thing about Simplebooklet is that it allows you to have different viewing experiences for desktop and mobile users. That means we can leave the flip effect to page curl for desktop and apply a more traditional effect for mobile experience.
Mobile Page Transition
To accomplish this, click on the Page Flip button.
Click the Page Transition pencil icon to edit the effect.
To edit the transition, first click on the phone icon in the bottom menu to switch from Desktop to Mobile.
Choose either Slide Up or Parallax Up for the best mobile viewing options.
If you refresh the link to the flip book in your mobile browser, you'll now notice that the new page transition has been applied.