Learn how to create Interactive PDF Roll Over buttons in Adobe InDesign
- Angelo Montilla

- Mar 11, 2025
- 2 min read
Updated: Jul 3, 2025

One of the best ways of increasing engagement when creating interactive PDFs is adding button interactivity.
Whether it's creating a photo slide, gallery or interactive menu, adding button interactions to an interactive PDF enhances the user's experience and boosts engagement.
In this tutorial, learn a simple method to create buttons with roll over and roll off events and apply actions to show and hide a pop-up window.
As a final step, we’ll export the project as an interactive PDF and test out the buttons in Adobe Acrobat.
Keep in mind before getting started, that this will only work for desktop as the Roll Over and Roll Off actions are for mousing over and off objects. Ensure that the document you're applying this to will primarily be viewed for desktop.
Use the link below to download the assets for this tutorial and follow along step by step.
Open the InDesign document and let's look at the Layers panel first to get a sense of the Info buttons and the caption overlays.
You will notice at the top of the layer stack is a layer saved Info Buttons and Captions. Expand the layer and there are sub layers for every info button icon and the corresponding caption. Let's start with the first one and work our way through.
For this example, we'll need to open the Buttons and Forms panel, located under Window > Interactive > Buttons and Forms.
Click on the first grouped caption and in the Buttons and Forms panel, convert it to a button.
Name this button Caption 1 Button.
Select the Hide Until Triggered option as we do not want it to appear on the page until it's triggered by the viewer.

You will not be adding any type of action to this button. The purpose of converting the caption to a button is so that it can be shown and hidden with the Roll Over and Roll Off buttons.
Click the Info Button 1 icon and in the Buttons and Forms Panel convert the object into a Button.
Name this button Info Button 1.
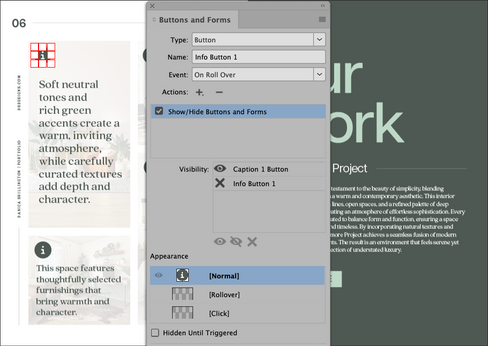
Set the Event to Roll Over.
In the Actions option, choose Show/Hide Buttons and Forms.
Set the Visibility for Caption Button 1 to Show (eyeball icon).
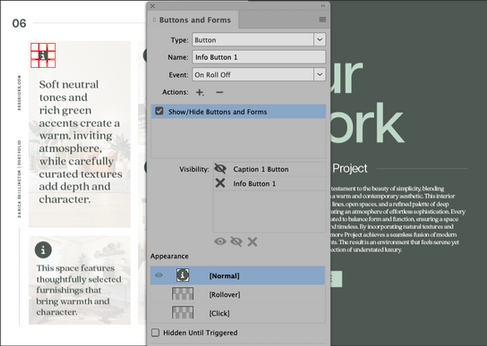
In the Events dropdown, change the setting to Roll Off.
In the Actions option, choose Show/Hide Buttons and Forms.
Set the Visibility for Caption Button 1 to Hide (eyeball with slash icon).
That is it. You've set up the Roll Over and Roll Off buttons with Show/Hide Buttons and Forms actions.
Repeat the same steps for the other three grouped captions and info button icons. To test out the interactivity in Adobe InDesign, click on the play button icon located in the bottom left corner of the panel. This is the EPub Preview Window.
Once you have the Roll Over and Roll Off settings in place, it's time to export the project as an Interactive PDF and test it out in Adobe Acrobat.
Export Interactive PDF
Go to File > Export.
From the File format options, choose Adobe PDF (Interactive).
Click Save.
Double-click the PDF on your computer to launch it in Acrobat Pro or Reader.
Here is how the final presentation should appear based on the steps outlined in the tutorial.